Progressive Web Apps are user experiences that have the reach of the web, and are:
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.

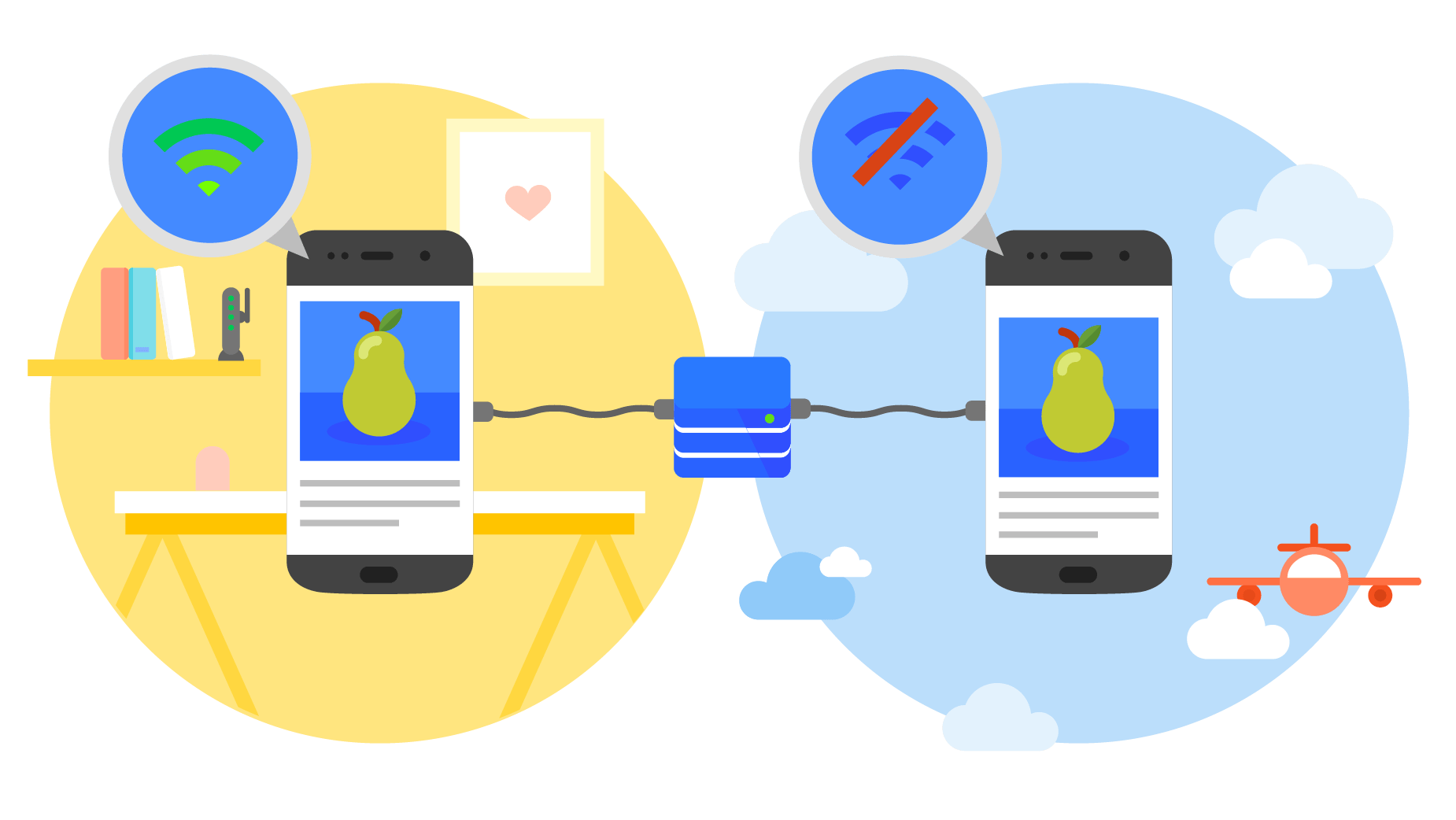
Reliable
[/fusion_title]
A service worker, written in JavaScript, is like a client-side proxy and puts you in control of the cache and how to respond to resource requests. By pre-caching key resources you can eliminate the dependence on the network, ensuring an instant and reliable experience for your users.
Fast
[/fusion_title]


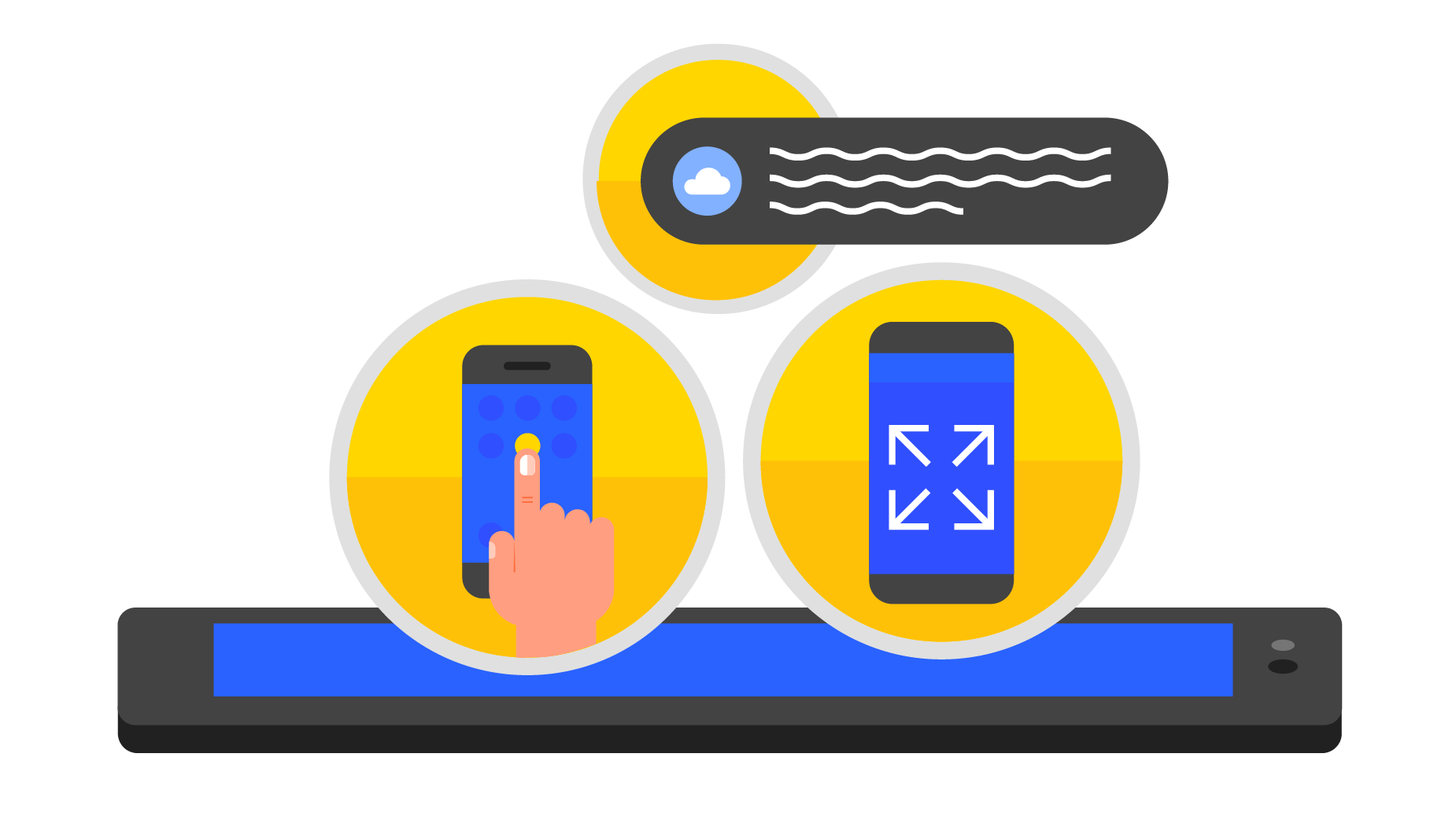
Engaging
[/fusion_title]
The Web App Manifest allows you to control how your app appears and how it’s launched. You can specify home screen icons, the page to load when the app is launched, screen orientation, and even whether or not to show the browser chrome.
[fusion_builder_row_inner][fusion_builder_column_inner type=”1_2″ layout=”1_2″ spacing=”” center_content=”no” hover_type=”none” link=”” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”left top” background_repeat=”no-repeat” border_size=”0″ border_color=”” border_style=”solid” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” dimension_margin=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” last=”no” border_position=”all”]WEB APP MANIFEST[/fusion_builder_column_inner][fusion_builder_column_inner type=”1_2″ layout=”1_2″ spacing=”” center_content=”no” hover_type=”none” link=”” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”left top” background_repeat=”no-repeat” border_size=”0″ border_color=”” border_style=”solid” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” dimension_margin=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” last=”no” border_position=”all”]WEB PUSH NOTIFICATIONS[/fusion_builder_column_inner][/fusion_builder_row_inner]
Why build a Progressive Web App?
Building a high-quality Progressive Web App has incredible benefits, making it easy to delight your users, grow engagement and increase conversions.
- Worthy of being on the home screen
When the Progressive Web App criteria are met, Chrome prompts users to add the Progressive Web App to their home screen. - Work reliably, no matter the network conditions
Service workers enabled Konga to send 63% less data for initial page loads, and 84% less data to complete the first transaction!
- Increased engagement
Web push notifications helped eXtra Electronics increase engagement by 4X. And those users spend twice as much time on the site. - Improved conversions
The ability to deliver an amazing user experience helped AliExpress improve conversions for new users across all browsers by 104% and on iOS by 82%.
Lighthouse
[/fusion_title]

Dive Deeper
[/fusion_title]
- Progressive Web App Checklist
This checklist breaks down all the things we think it takes to be a Progressive Web App. - Progressive Web App Dev Summit Videos
Videos and behind-the-scenes insight from the first-ever PWA summit. - Move to HTTPS
Progressive Web Apps must be served from a secure origin. - Preventing Mixed Content
Finding and preventing mixed content is vital to ensuring a secure origin.v
- Progressive Web Apps on Desktop
Progressive Web Apps now work on the desktop, including Chrome OS and Windows, with support for Mac and Linux coming soon. - App Install Banners
Chrome uses a set of criteria and visit frequency heuristics to determine when to show the banner. - Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of your web apps. - Get Support
Get your questions answered on Stack Overflow.
Start developing today
[/fusion_title]
Write your first Progressive Web App with our step-by-step code lab.

